读源码-Gunicorn篇-1-准备工作
开篇
开始了,一直想写一些关于阅读源码的东西,终于开始了。
这次选了一个比较熟悉的 python 项目 gunicorn,代码量不大,但功能是完整的,容易阅读,也容易整理,作为一个尝试吧。
本节说明
本章节主要做一些准备工作,包括 python 环境配置,源码获取,源码文件介绍和调试环境准备,在本节结束时,我们应该可以搭建好调试环境,并将服务跑起来。
准备工作
1. 配置python环境
我使用的是 3.12 版本的 python,推荐使用 linux/mac 系统,windows 环境也推荐使用 wsl,环境配置会更方便一些。
首先我们创建一个文件夹,作为我们的项目目录,后续所有的操作都在这个目录中进行。
1 | mkdir explorer && cd explorer |
进入这个目录,我们创建一个 virtualenv,它可以将我们安装的一些包与系统环境隔离开来,而不污染系统环境。
1 | python -m venv env |
之后执行 source env/bin/activate 加载这个虚拟环境,后续所有与 python/pip 相关的内容都需要事先加载这个虚拟环境,后面不再赘述。
完成之后可以执行 which python 查看是否正确加载了虚拟环境,比如我本地的结果是:
1 | /home/chundi/explorer/env/bin/python |
类似这样的就是加载成功了。
2. 获取源码
在 gunicorn 官网上我们可以找到 github 上托管的源码地址,复制 git clone 的地址,将源码 clone 到本地。
1 | git clone https://github.com/benoitc/gunicorn.git |
在我写这篇文章的时候,gunicorn 最新的版本是 23.0.0,这次我们就使用这个版本来阅读。
进入 gunicorn 源码目录:
1 | cd gunicorn |
检出 23.0.0 版本的代码:
1 | git checkout -b 23.0.0 23.0.0 |
上面的命令会检出 23.0.0 版本的代码并在本地创建一个 23.0.0 的分支,命令说明是 git checkout -b local_branch_name tag_name,当然也可以检出其他 tag 或取一个其他自己喜欢的分支名称。
3. 找个顺眼的编辑器
推荐 vscode,打开源码目录,准备工作就完成了,开始吧 ^_^ !
文件说明
我们看一下都有哪些文件,分别是做什么的:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25gunicorn
├── docs 使用 sphinx 生成的文档
├── examples 示例
├── gunicorn 核心代码
│ ├── app 应用程序加载和处理
│ │ ├── base.py 基础应用类
│ │ ├── posterapp.py 支持 Paste Deploy 风格的应用类
│ │ └── wsgiapp.py WSGI 应用类
│ ├── http HTTP 协议解析和处理
│ ├── instrument 监控和统计
│ ├── workers 不同类型的 worker 实现
│ │ ├── base.py 工作进程基础类
│ │ ├── base_async.py 异步工作进程基础类
│ │ ├── greenlet.py 基于 greenlet 的异步工作进程类
│ │ ├── ggevent.py 基于 gevent 的异步工作进程类
│ │ ├── gthread.py 基于线程池的工作进程类
│ │ └── ......
│ ├── arbiter.py 进程管理、配置管理
│ ├── config.py 配置定义与解析
│ ├── glogging.py 日志处理
│ ├── pidfile.py pid 文件管理
│ └── ......
├── scripts 各种实用脚本
├── test 测试文件
└── ......
调试准备
1. 安装 vscode python 插件
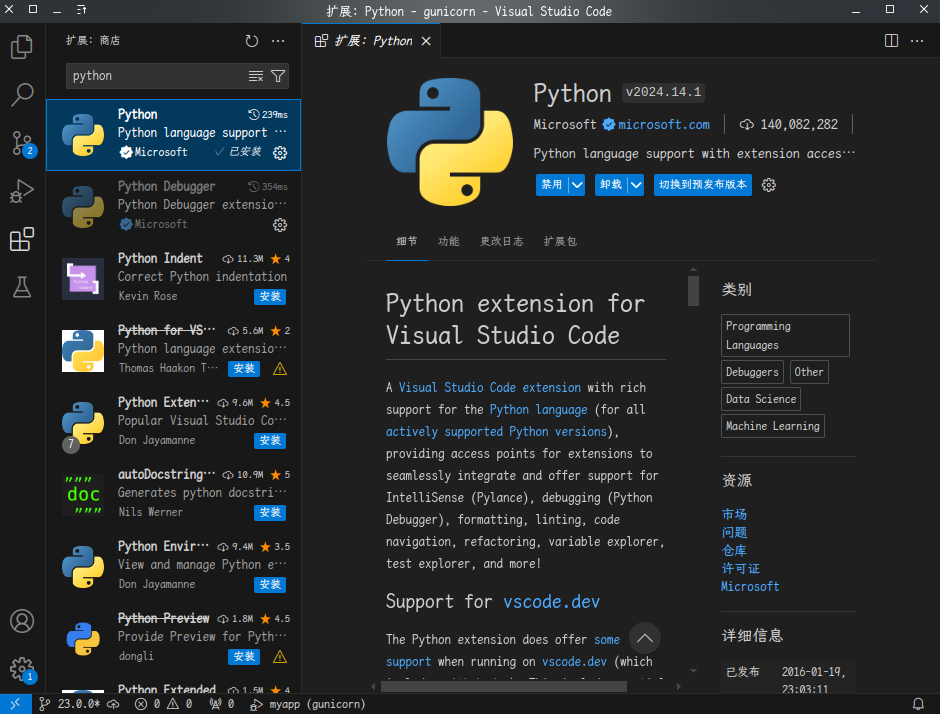
点击 vscode 左侧边栏的扩展按钮,在搜索框中搜索 python,安装微软官方提供的 python 插件。或者浏览器访问扩展地址,点击安装按钮或按步骤安装该插件。
2. 在 vscode 中添加/选择之前创建的 virtualenv
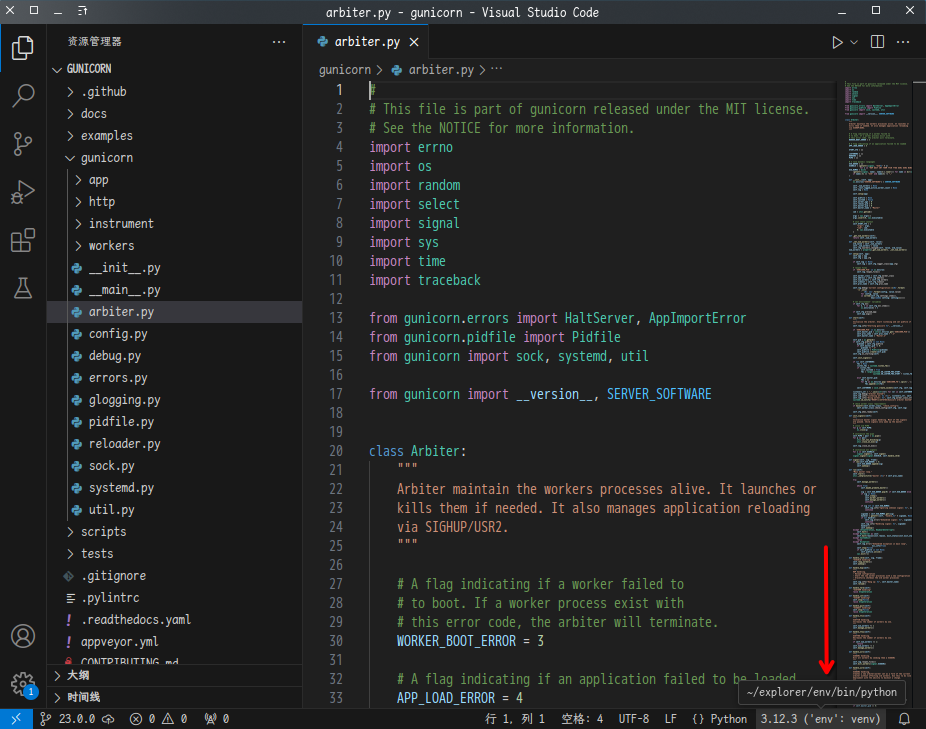
 如图,打开任意一个 py 文件,在 vscode 的右下角可以查看当前使用的 virtualenv,如果显示的不是之前我们创建的虚拟环境,点击打开选择虚拟环境设置,如下图:
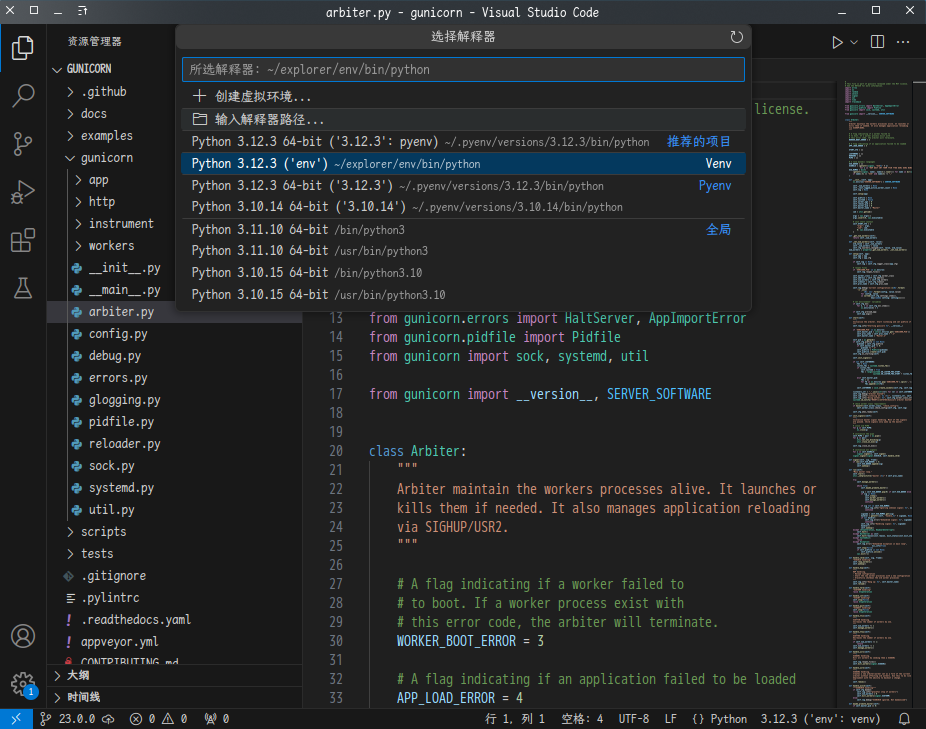
如图,打开任意一个 py 文件,在 vscode 的右下角可以查看当前使用的 virtualenv,如果显示的不是之前我们创建的虚拟环境,点击打开选择虚拟环境设置,如下图: 选择之前我们创建的 venv,如果在下拉列表中没有显示,点击输入解释器路径,在文本框中输入刚刚我们创建的虚拟环境中 python 命令的路径,比如我的路径就是
选择之前我们创建的 venv,如果在下拉列表中没有显示,点击输入解释器路径,在文本框中输入刚刚我们创建的虚拟环境中 python 命令的路径,比如我的路径就是 /home/chundi/explorer/env/bin/python,也可以点击文本框下边的查找,打开资源管理器,再找到刚刚创建的虚拟环境中的 python 程序。
3. 使用开发模式安装 gunicorn (方便调试)
回到 explorer 目录,在 explorer 目录中执行下面命令:
1 | pip install -e gunicorn |
如果依赖无法下载,可以在执行时临时指定使用国内的镜像站源,比如下边使用的是阿里云的源:
1 | pip install -e gunicorn -i https://mirrors.aliyun.com/pypi/simple/ |
4. 创建应用程序文件
在 vscode 中,gunicorn 项目的根目录(在 explorer/gunicorn 中,不是 explorer/gunicorn/gunicorn),创建一个 myapp.py 文件,文件内容如下:
1 | def app(env, start_response): |
5. 创建调试配置文件
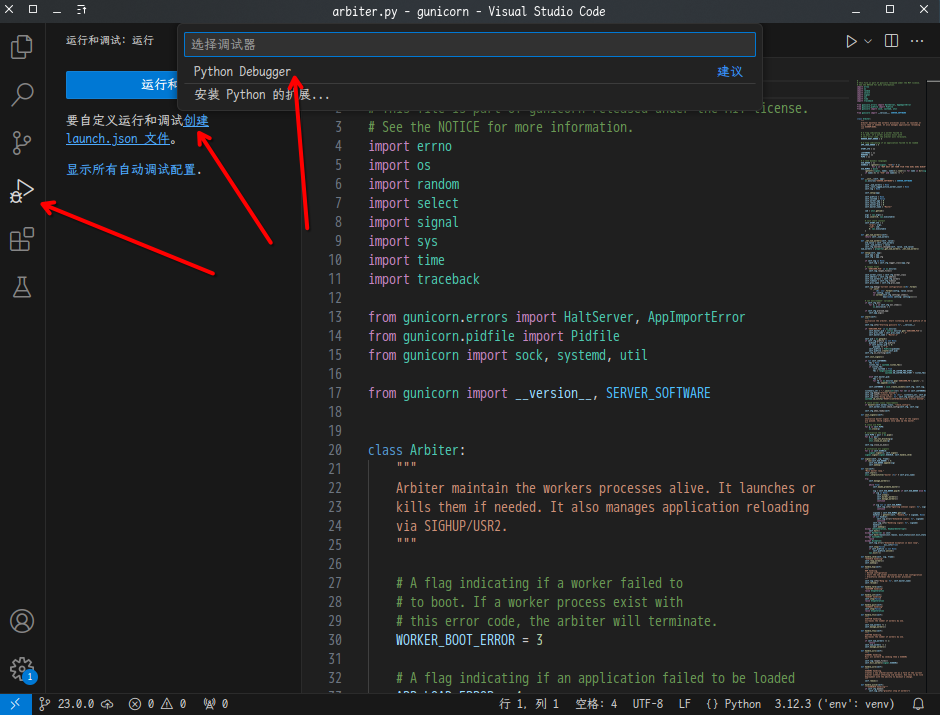
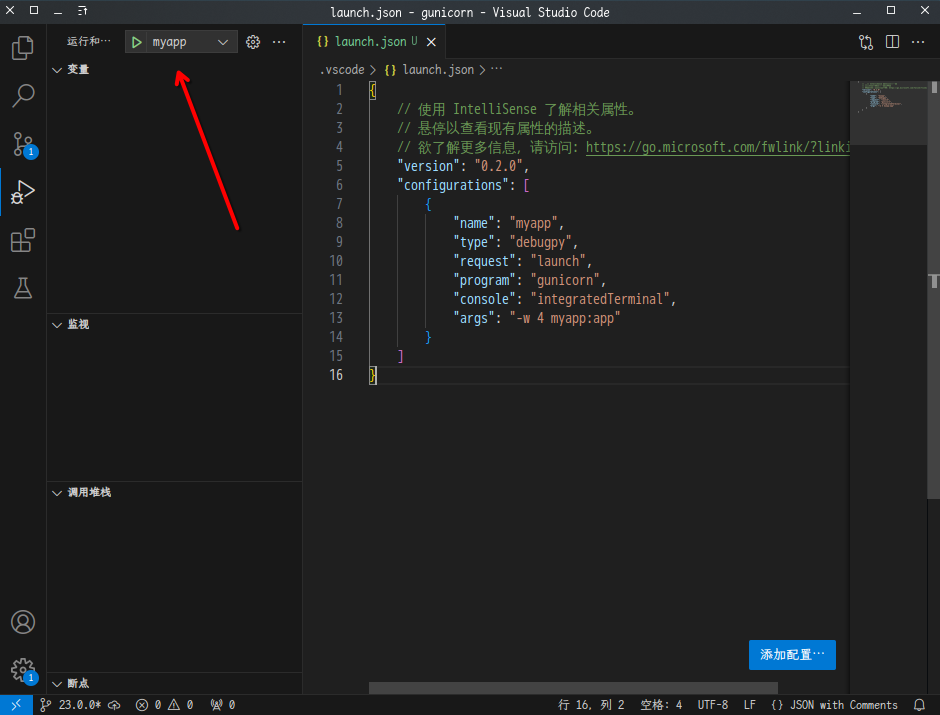
点击 vscode 左侧的运行和调试按钮,之后点击创建 launch.json 文件,如图: 选择 Python Debugger -> 带有参数的 Python 文件,将生成的 launch.json 文件修改如下所示:
选择 Python Debugger -> 带有参数的 Python 文件,将生成的 launch.json 文件修改如下所示:
1 | { |
保存后在 vscode 的左上角就能看到我们刚刚添加的调试配置,如图:
开始运行
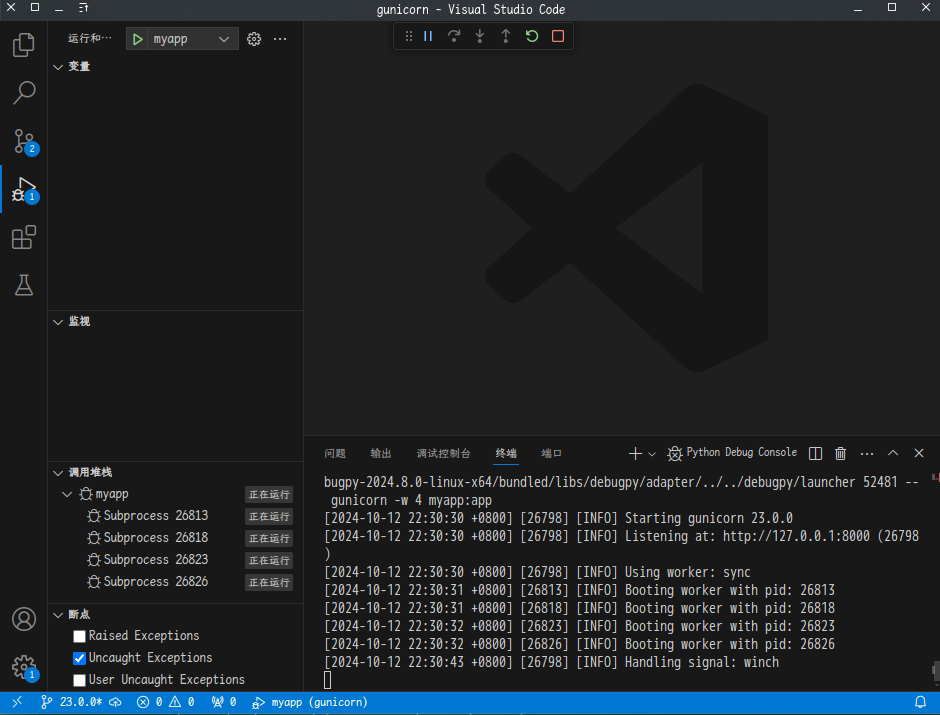
点击刚刚添加的调试配置前的运行按钮(绿色三角),如果你是跟着一步步来的,那么你应该能看到下图这样的显示: 如图,上方中心位置是调试控制按钮,可以点着拖动到合适位置,左下角可以看到有 4 个子进程在运行,下方终端中也能看到启动了 4 个 worker 进程。
如图,上方中心位置是调试控制按钮,可以点着拖动到合适位置,左下角可以看到有 4 个子进程在运行,下方终端中也能看到启动了 4 个 worker 进程。
打开浏览器,访问 http://localhost:8000,经典的 Hello World! 就出现了!
一起开始你的旅程吧!